console.log()能打出不同颜色的字吗?需要怎么填参数?
可以打出不同颜色的字,在不同游览器中可以通过以下参数来实现。
chrome浏览器:console.log('%c this is color! ', 'background: #222; color: #bada55‘);
IE游览器:console.log('%c 测试 ', 'color: #e5bd9c‘);
主要是方便你调式javascript用的。你可以看到你在页面中输出的内容。
相比alert他的优点是:
他能看到结构话的东西,如果是alert,淡出一个对象就是[object object],但是console能看到对象的内容。
console不会打断你页面的操作,如果用alert弹出来内容,那么页面就死了,但是console输出内容后你页面还可以正常操作。
console里面的内容非常丰富,你可以在控制台输入:console,然后就可看到:
Console {memory: MemoryInfo, debug: function, error: function, info: function, log: function…}它有网页的各种提示。
可以打出不同颜色的字,在不同游览器中可以通过以下参数来实现。
chrome浏览器:console.log('%c this is color! ', 'background: #222; color: #bada55‘);
IE游览器:console.log('%c 测试 ', 'color: #e5bd9c‘);
console.log((1,2))就相当于
var a=(1,2); console.log(a);
而 alert(typeof a)得出a是Number类型,而上面这种声明方法(即在括号里面多个数值并用逗号隔开),实际上真正的值是最后一个,即var a=(1,2)=2;
所以console.log((1,2))=console.log(2)
console.log((1,2)+1)结果就是3!
var assert = require("assert"); describe('Array', function(){ describe('#indexOf()', function(){ it('should return -1 when the value is not present', function(){ assert.equal(-1, [1,2,3].indexOf(5)); assert.equal(-1, [1,2,3].indexOf(0)); }) }) });
describe (moduleName, testDetails) 由上述代码可看出,describe是可以嵌套的,比如上述代码嵌套的两个describe就可以理解成测试人员希望测试Array模块下的#indexOf() 子模块。module_name 是可以随便取的,关键是要让人读明白就好。
it (info, function) 具体的测试语句会放在it的回调函数里,一般来说info字符串会写期望的正确输出的简要一句话文字说明。当该it block内的test failed的时候控制台就会把详细信息打印出来。一般是从最外层的describe的module_name开始输出(可以理解成沿着路径或者递归链或者回调链),最后输出info,表示该期望的info内容没有被满足。一个it对应一个实际的test case
assert.equal (exp1, exp2) 断言判断exp1结果是否等于exp2, 这里采取的等于判断是== 而并非 === 。即 assert.equal(1, ‘1') 认为是True。这只是nodejs里的assert.js的一种断言形式,下文会提到同样比较常用的should.js。
如果exp1和exp2均为字符串,字符串比较出错时则控制台会用颜色把相异的部分标出来。
当成字符串了
把定义改成num=8000

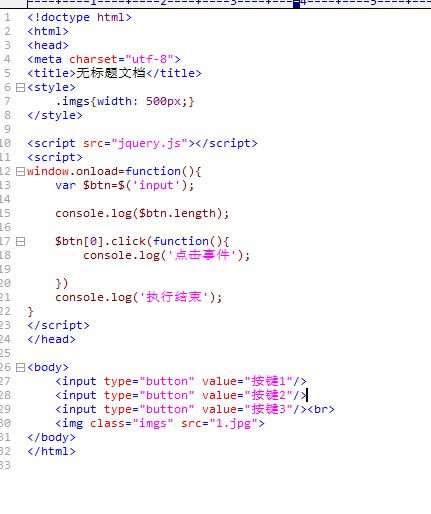
在jquery中,$btn[0]这种写法是错的,你要是想点击第一个input元素,可以这样写$("input:eq(0)").click(function () {
console.log("点击事件");
})
主要用于访问类的成员,->主要用于类类型的指针访问类的成员,而.运算符,主要用于类类型的对象访问类的成员。 可选的其它方案包括:返回一个流对象和返回一个流对象指针。但是对于返回一个流对象,
编辑时间